
Mall Guide
UX/UI Design
Project Description
Mall Guide is an App that helps guide shopping mall customers to the stores in the mall. It also includes sales and promotion of the stores in the shopping mall. The project was completed in 2013. The work focuses on the design aspect of mobile devices, including selection of colors, layout, and placement of interactive icons to make the app user-friendly. The final products of this work are the UX/UI design of the mobile interface and motion graphics video.
Date Completed: December 2013
Problem
Large shopping centers can overwhelm with many stores to visit. However, it can take too much time and you only want to visit the stores you want. How to make your shopping experience the best without spending too much time?
Solution
My solution is to create an app on the smartphone that will make shopping experience fun, exciting and easy to navigate for the users.
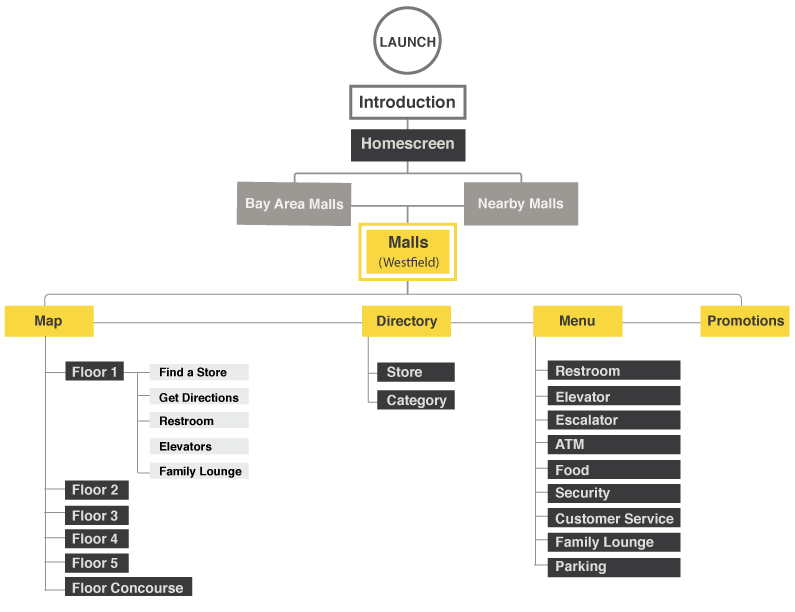
Information Architecture
I first started with mapping out the information architecture (IA) to understand what features and functions the app will have and organize them based on the navigational flow starting from the launch page.

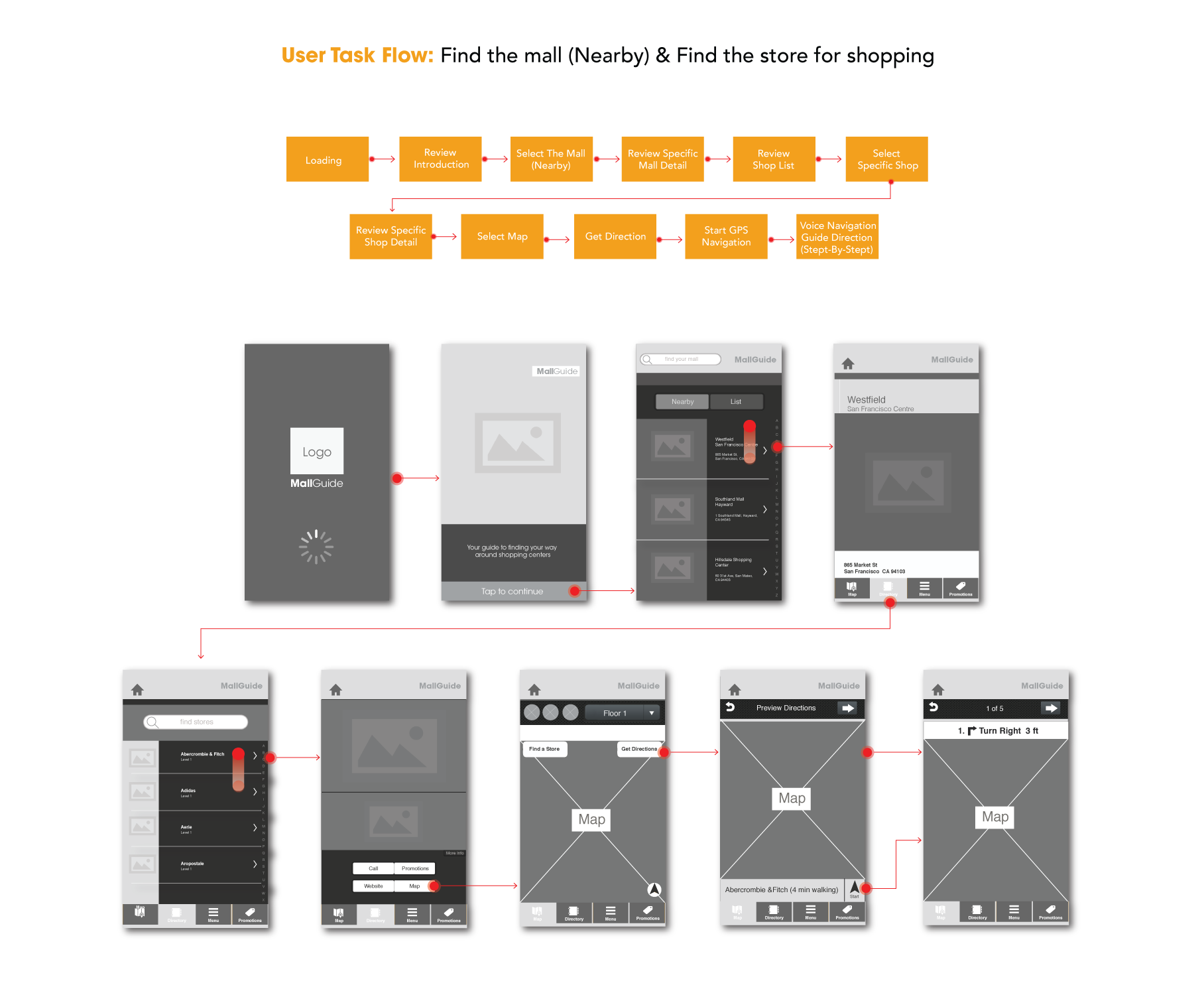
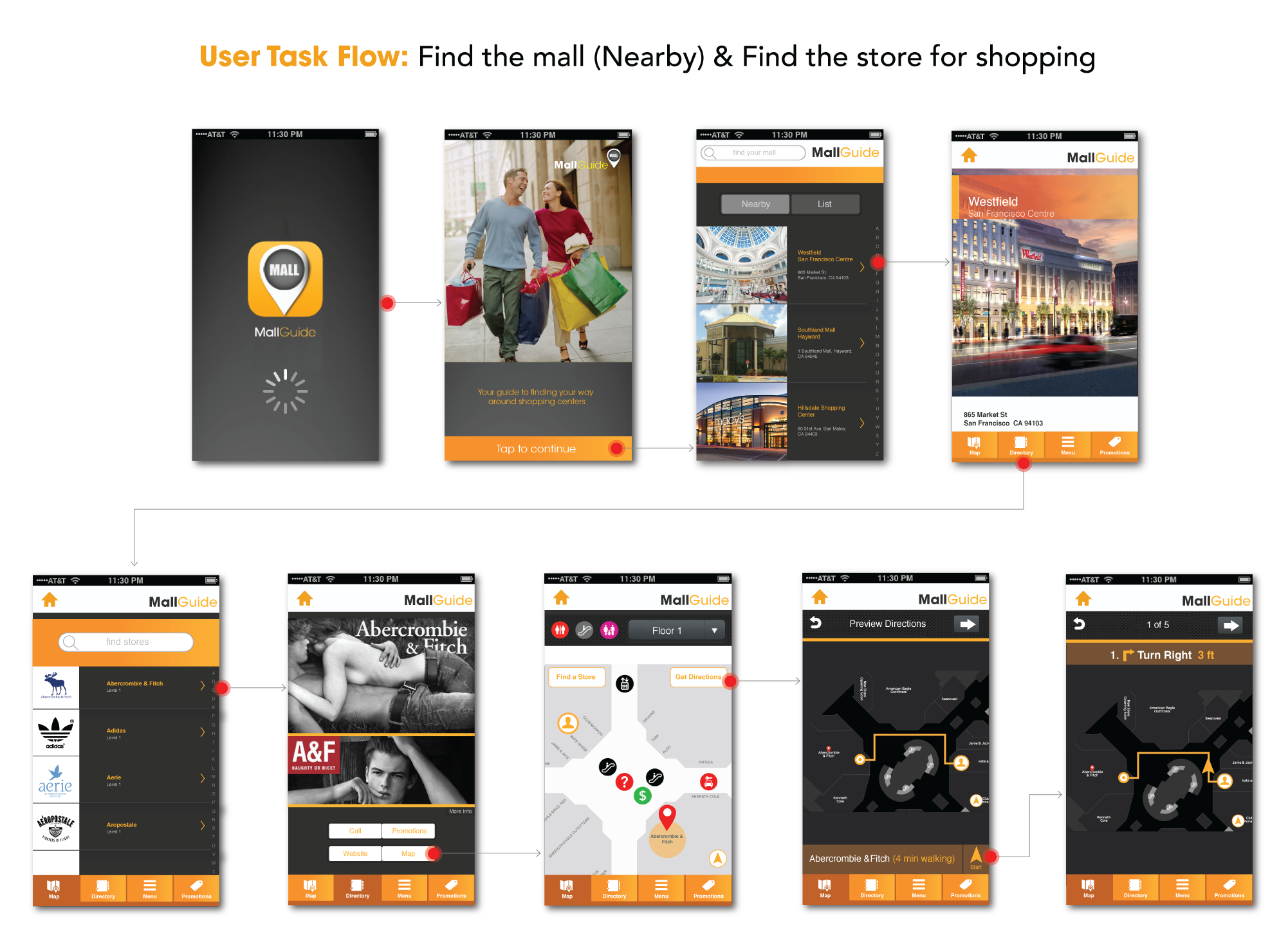
Task Flow & Lo-Fi Wireframe
Then, I constructed a user task flow following the IA, which became the foundation for developing the Lo-Fi wireframe.

Hi-Fi Wireframe
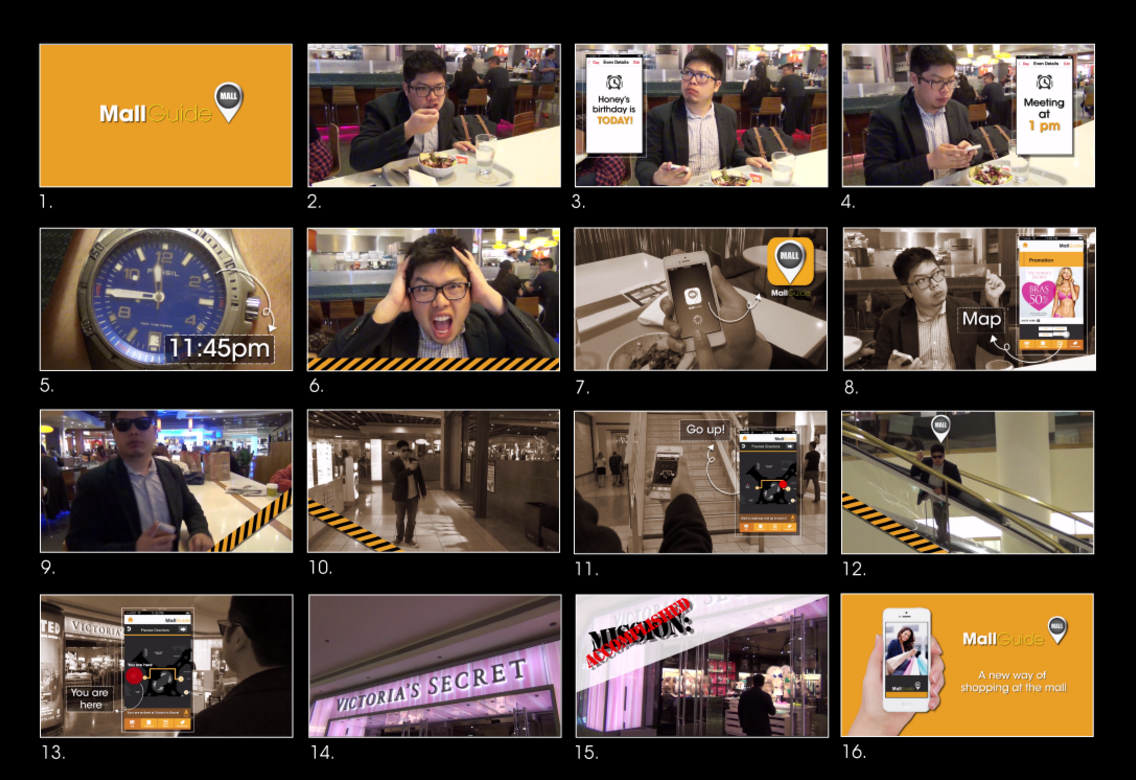
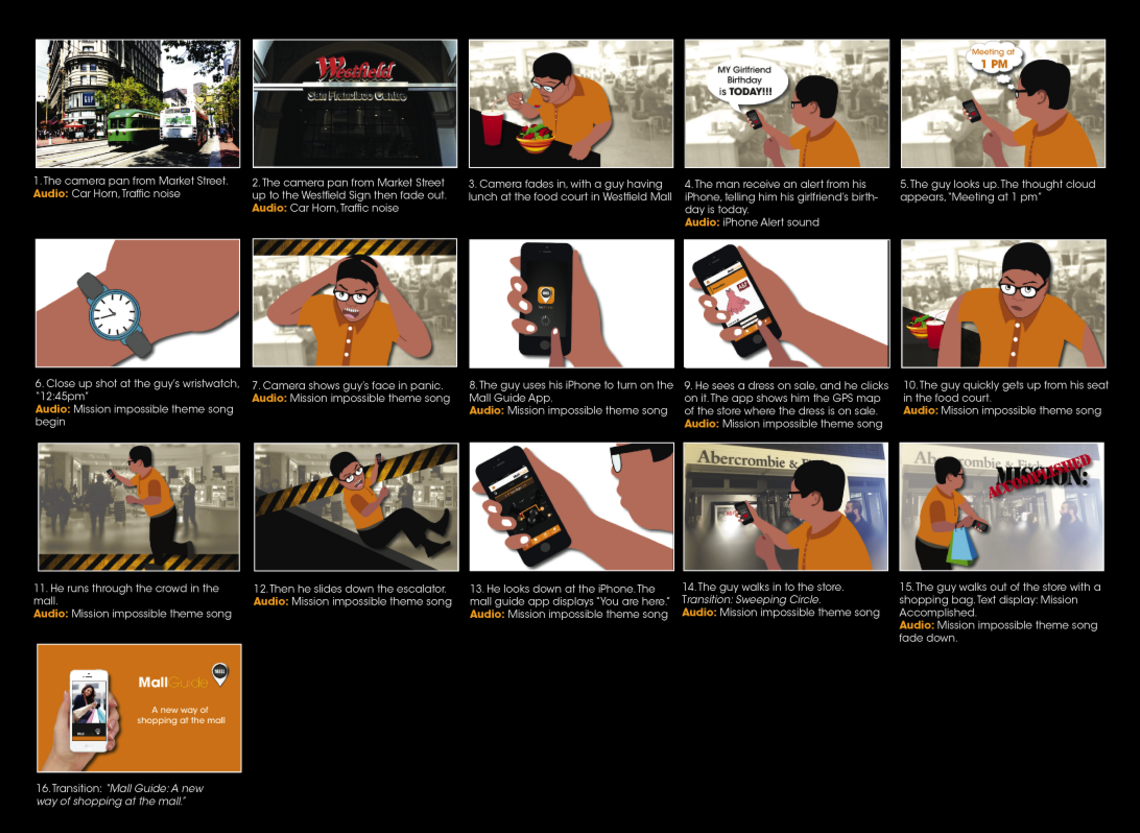
To demonstrate the concept of this app, I sketched a rough draft of a storyboard, then developed Hi-Fi storyboard and animatics to provide guidance for producing the concept video.

Scenario Storyboarding
To demonstrate the concept of this app, I sketched a rough draft of a storyboard, then develop HiFi storyboard and animatics to provide guidance for producing the concept video
Sketches

Draft 1

Final Draft